Ghostbox
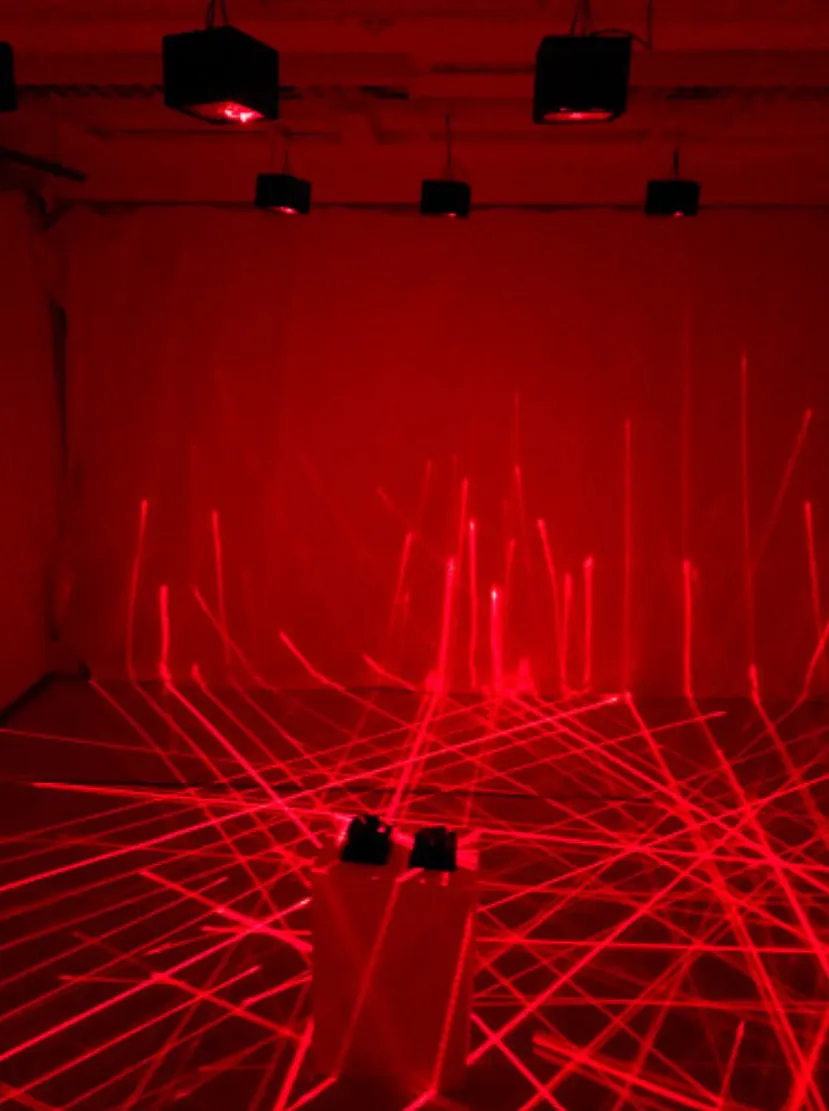
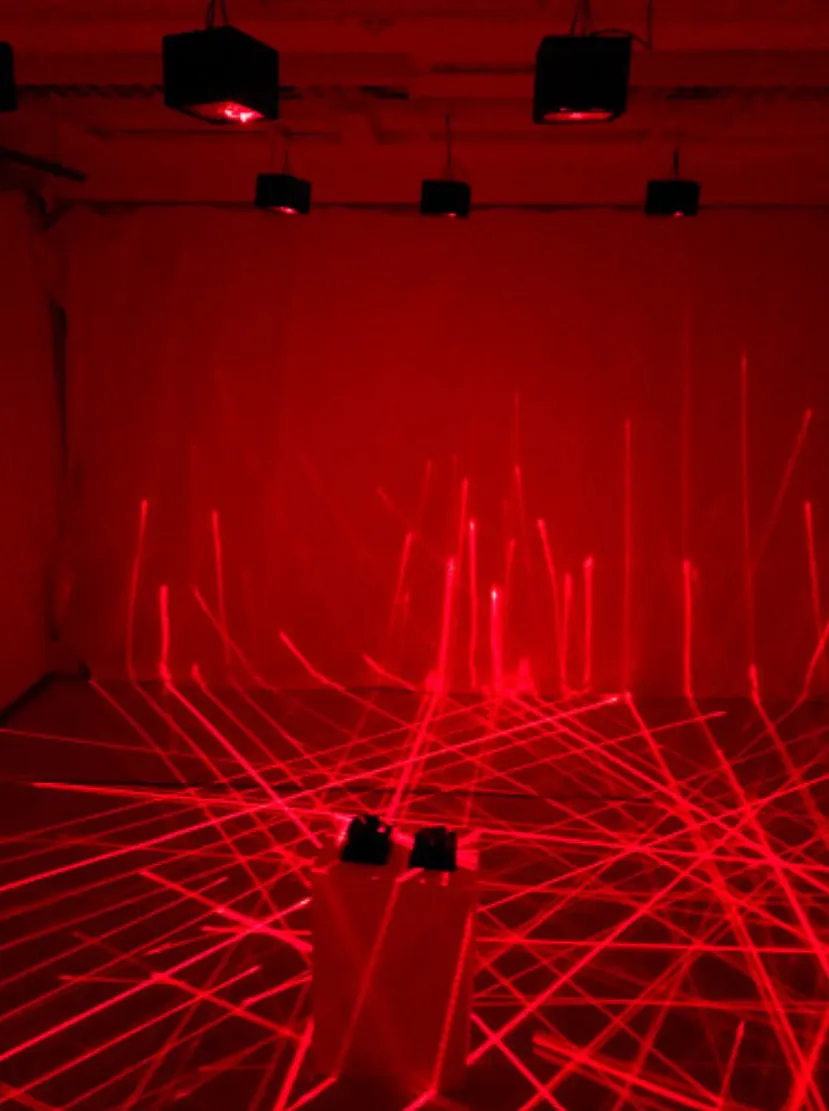
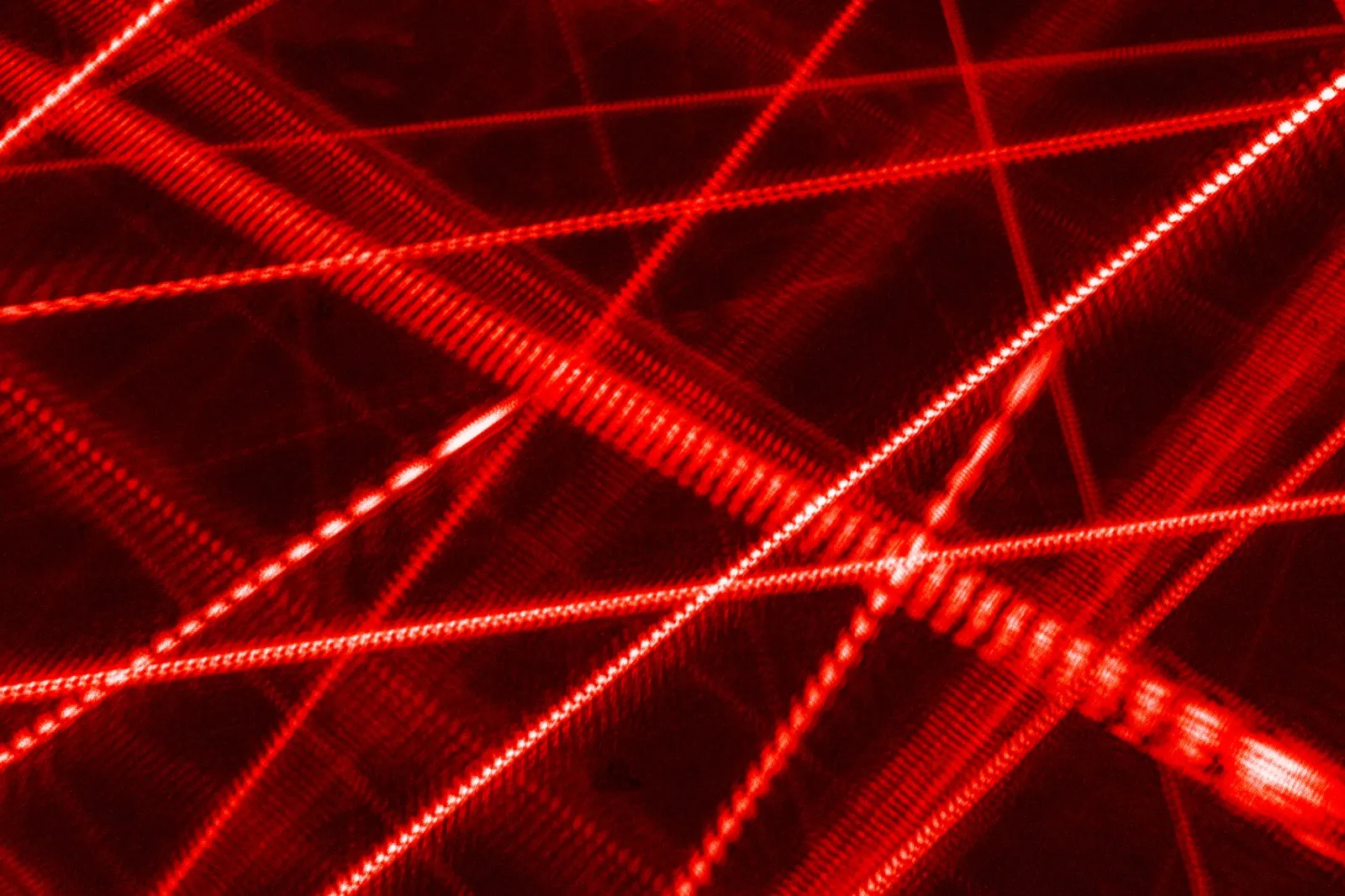
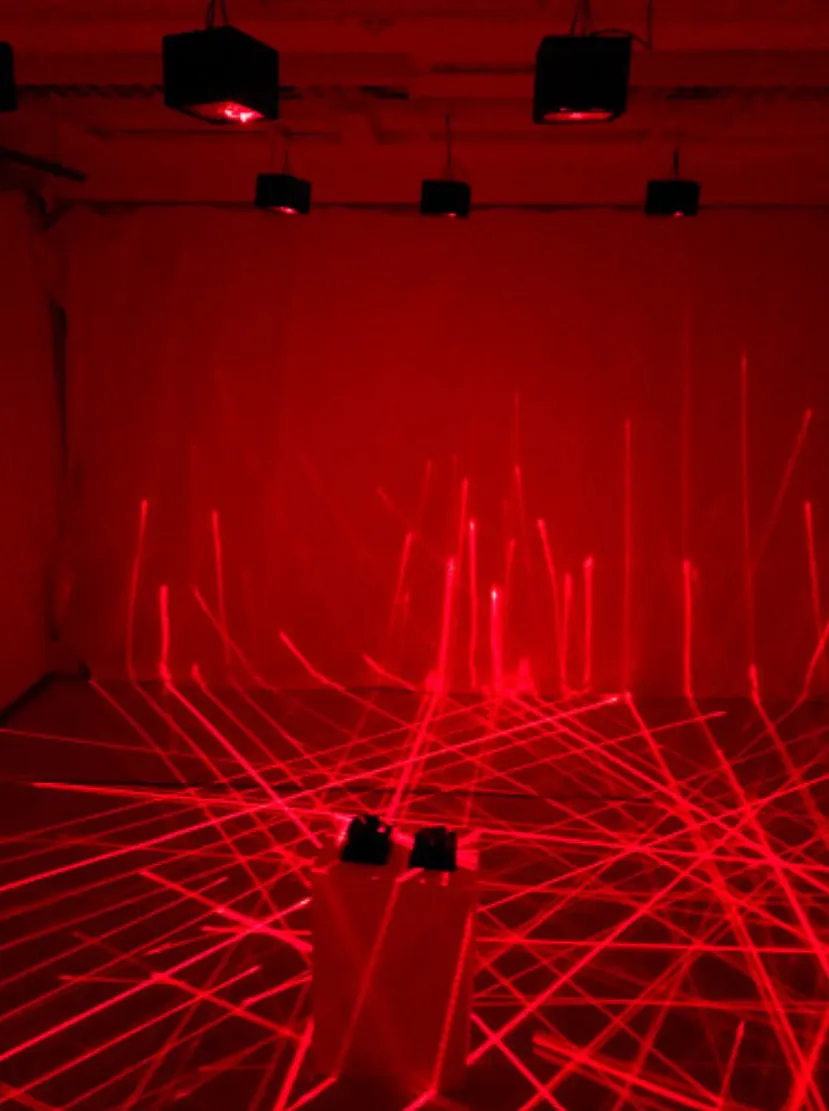
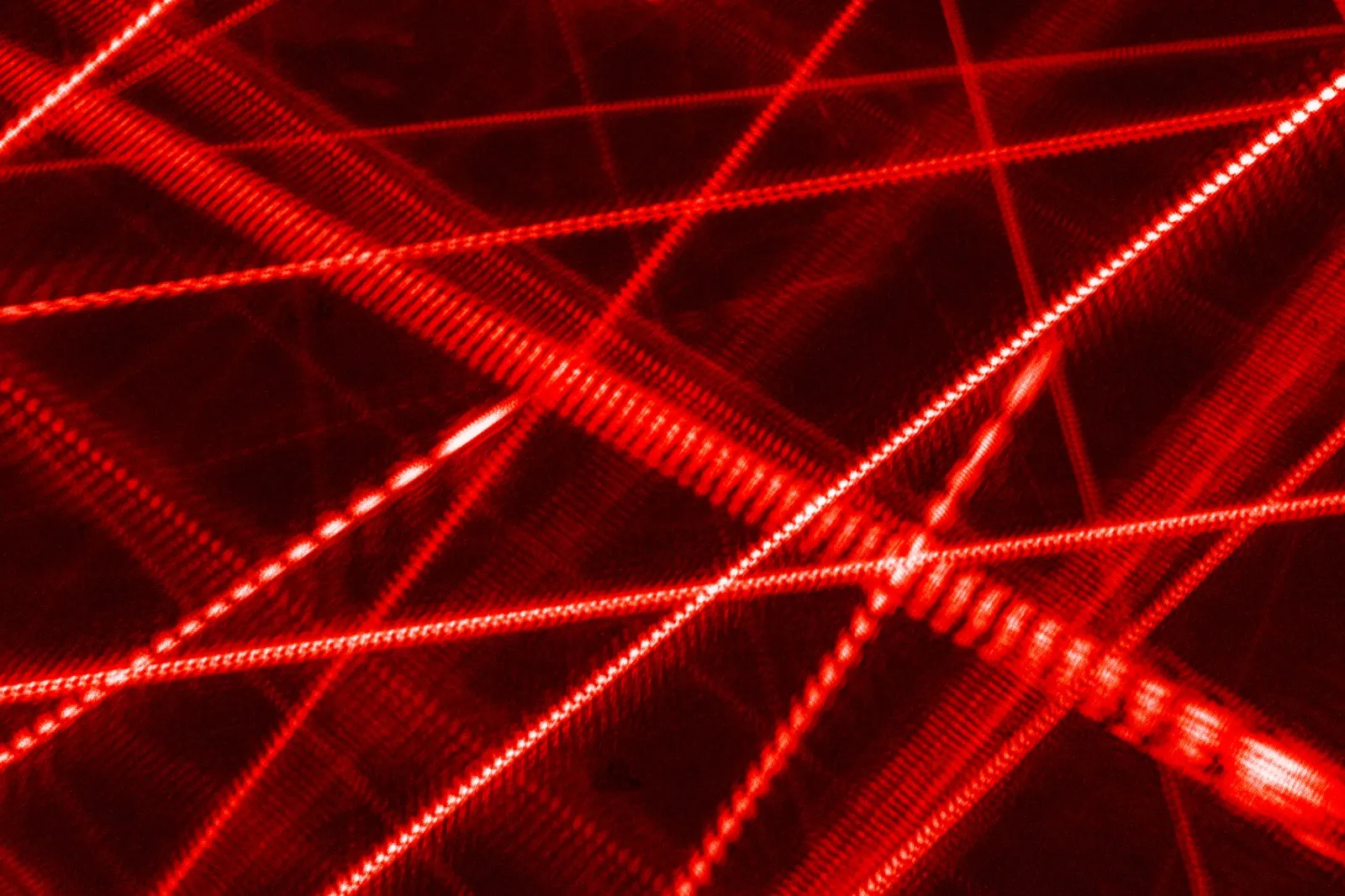
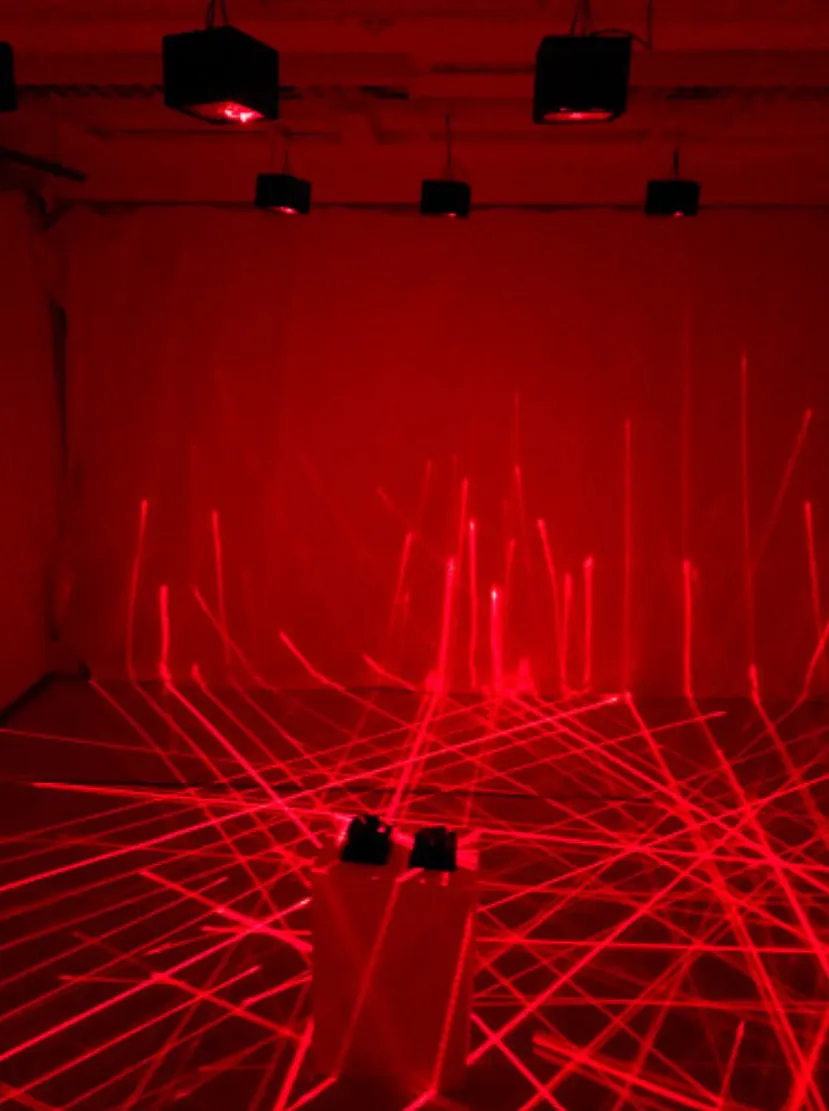
Ghostbox is an audio-visual experience set within a specially constructed environment, designed to explore the "Observer Effect" in the tangible world. The installation unfolds in a darkened space, where ten continuously powered, audio-modulated red laser modules fill the area. Despite these lasers being physically identical, the audio content they convey is distinct, creating a complex, intertwined audiovisual landscape that presents a patterned structure. This structure, while seemingly uniform, discloses its synthesized essence when interacted with.
Visitors, equipped with light-sensitive devices on their wrists, navigate this soundscape by moving through the space, engaging with the linear patterns of laser beams. These wrist-mounted devices capture the modulated laser light, converting it into sound that is then played through speakers, allowing the laser beams to be heard within the environment.